
[Git] 로컬저장소 생성해서 원격저장소에 올리기
천둥상어
·2024. 7. 2. 12:01
반응형

프로젝트를 생성한 폴더에서 Git 저장소를 만들고
원격저장소 GitHub에 올리는 순서를 설명한다.
명령어는 VSC의 파워쉘에서 진행했다.
git init 저장소 생성
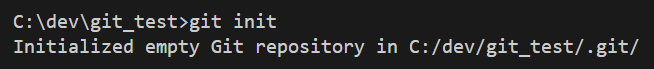
프로젝트 폴더에 저장소를 생성한다.
git init

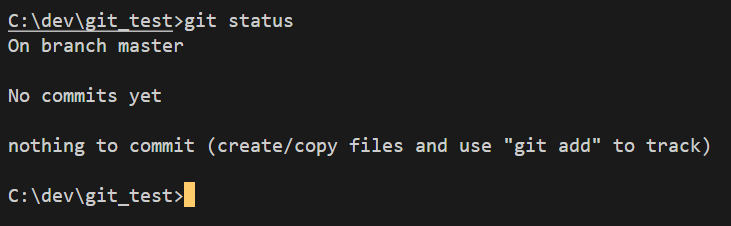
git status 로 저장소 상태를 확인한다.
저장소 상태를 보면 커밋할 파일이 없으며
파일을 생성하거나 복사하면 'git add'로 관리 상태로 만들수 있다고 알려준다.
git status

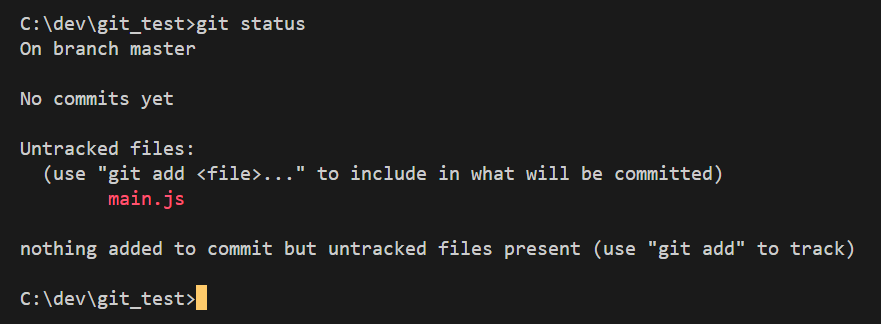
이번에는 main.js 파일을 생성하고 git status로 저장소 상태를 확인한다.
이전과는 다르게 관리중인 파일(main.js)이 있다고 나온다.


git add main.js
추가되거나 수정된 파일을 스테이징 한다.
git add main.js

git commit 하기
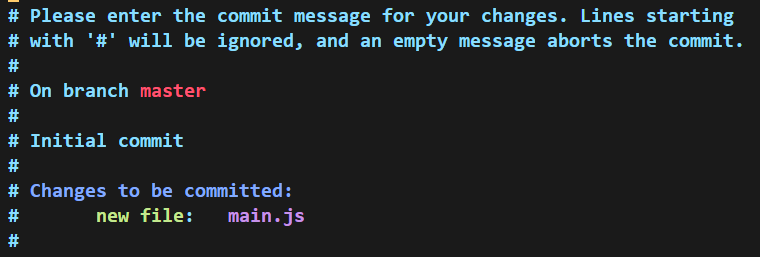
git commit실행하면 다음과 같은 화면이 나오는데 vim 편집창이다.
git은 기본 텍스트 편집기로 vim 을 사용하도록 되어있다.
커밋 메세지를 입력해주면 된다.
- i 키를 눌러서 편집 모드
- 커밋 메세지 작성 (ex : "Add main.js")
- ESC키 눌러서 편집 모드 종료
- :wq 입력후 엔터로 저장&종료

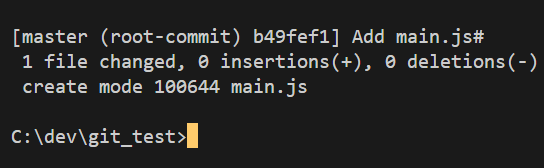
git commit -m "Add main.js"이렇게 -m 옵션으로 커밋 메세지를 작성해서 커밋하면 편집기를 거치지 않고 커밋 할수 있다.
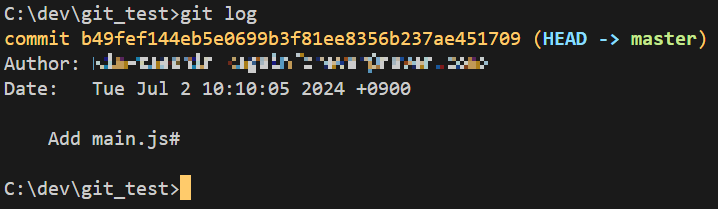
git log 로 커밋 이력을 확인
main.js가 커밋된 이력을 볼수 있다.
git log

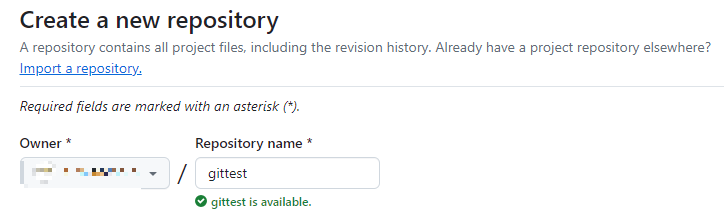
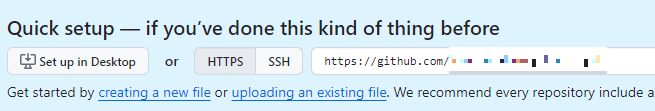
GitHub에서 원격저장소를 생성한다.

로컬저장소에 원격저장소를 등록한다.
주소는 GitHub에서 확인할 수 있다.

git remote add origin https://주소
현재 브랜치 이름을 'main'으로 변경한다.
기존의 main 브랜치가 존재한다면 덮어쓰고 새로운 main 브랜치를 만든다.
git branch -M main
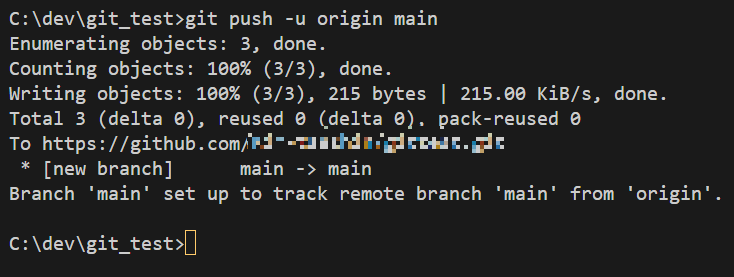
로컬 브랜치와 원격 브랜치간 업스트림 설정하고 업로드 한다.
-u 옵션은 업스트림을 설정한다.
업스트림이 설정되면 'git push' 나 'git pull' 명령시 브랜치명을 생략할 수 있다.
다음부터는 git push만 하면 된다.
git push -u origin main

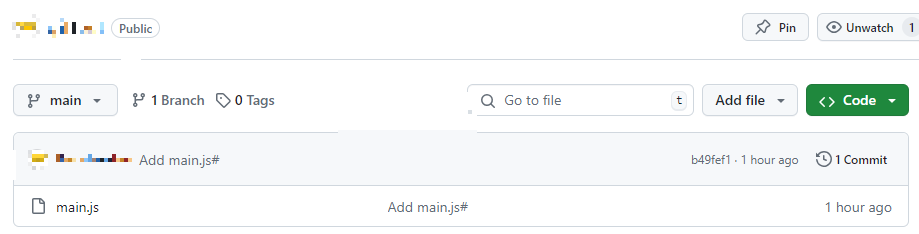
GitHub 원격저장소에서 main.js가 올라간것을 확인할 수 있다.

반응형
'프로그래밍 > Git&GitHub' 카테고리의 다른 글
| [GIt] git checkout 으로 커밋 되돌리기 (0) | 2024.07.15 |
|---|---|
| [Git] git reset 으로 git add 취소하기 (언스테이징) (0) | 2024.07.07 |
| [Git] git add & git commit 사용법 (스테이징&커밋) (0) | 2024.07.06 |
| [Git] 원격저장소 복사하기 git clone (1) | 2024.07.04 |
| [Git] 원격저장소에서 로컬저장소로 가져오기 (1) | 2024.07.03 |





