
Parcel & 플러그인 설치
천둥상어
·2024. 9. 20. 22:57

Parcel 은 내가 주력으로 사용하는 번들러다.
이유는 Parcel 이 Zero Configuration 이기 때문이다.
즉 필요한 기능만 설치 가능하다.
번들러도 엔진처럼 안정성과 주력 플러그인의 호환성을 고려해야 한다.
그래서 픽스된 버전이 있으면 업데이트를 쉽게 하지 못한다.
그래서 Parcel의 버전도 V1을 쓰고 있었는데....
더 이상 늦추면 안될것 같아 이번에 V2로 버전업 했다.
시간이 지나면 잊을것 같아서 정리해 본다.
Parcel 설치
현 시점에서 NPM으로 Parcel를 설치하면 당연히 V2 버전이 설치된다.
npm i parcel
이유는 모르겠는데 진입점이 되는 html 파일안에서 불러오는 JS가 모듈 구조라면
type에 module 지정을 꼭 해줘야 한다.
V1에서는 package.json 에서 설정하면 되었는데 이상하게 V2에서는 적용이 안된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<script type="module" src="src/Main.js"></script>
</body>
</html>parcel/config-default
번들링시 기본 설정을 제공하는 모듈이다.
Parcel에서 플러그인을 설치시 해당 모듈이 설치 되어 있지 않으면 번들링시 에러가 난다.
npm i @parcel/config-default
.parcelrc 파일 생성
프로젝트 폴더 최상위에 .parcelrc 파일을 하나 만든다.
앞으로 설치될 플러그인의 옵션을 여기에서 설정하게 된다.
parcel-reporter-static-files-copy
필요란 리소스 파일을 dist 폴더에 포함시켜 주는 플러그인이다.
참고로 V1 버전에서는 parcel-plugin-static-files-copy 사용했다.
npm i parcel-reporter-static-files-copy
.parcelrc 설정
{
"extends": ["@parcel/config-default"],
"reporters": ["...", "parcel-reporter-static-files-copy"]
}
package.json 설정
dist에 포함시켜야 하는 리소스 폴더명을 설정해 준다.
"staticFiles": {
"staticPath": "static"
}parcel-namer-hashless
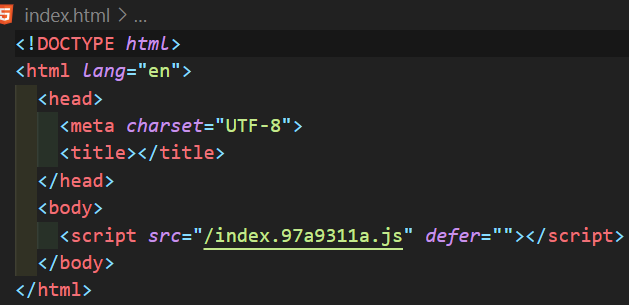
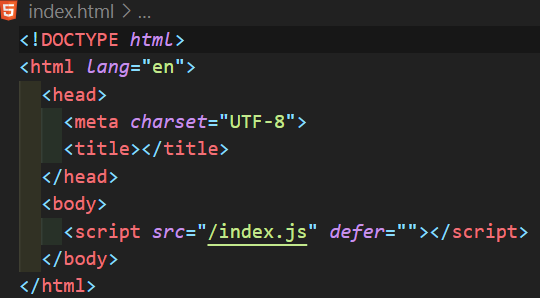
번들링시 나오는 js, css, 이미지 파일에 Hash가 붙지 않게 해주는 플러그인이다.
해당 플러그인은 필수 설치는 아닌데, 업무상 필요한 경우가 많다.
특히 동일한 이름으로 전달해야 하는 경우 유효하다.
결과가 완벽하지는 않아서 진입점이 되는 HTML에 JS, CSS, 이미지를 임포트 하지 말고
모듈 설치나 코딩으로 로드하는게 좋은것 같다.
npm i parcel-namer-hashless

.parcelrc 설정
{
"extends": "@parcel/config-default",
"namers": [ "parcel-namer-hashless" ]
}
package.json 설정
"parcel-namer-hashless": {
"include": [
".js$",
".css$",
".card.png$"
],
"mode": "all"
}
package.json 전체 내용
{
"name": "app",
"source": "index.html",
"scripts": {
"start": "parcel",
"build": "parcel build"
},
"dependencies": {
"@parcel/config-default": "^2.12.0",
"parcel": "^2.12.0",
"parcel-namer-hashless": "^1.0.6",
"parcel-reporter-static-files-copy": "^1.5.3"
},
"staticFiles": {
"staticPath": "static"
},
"parcel-namer-hashless": {
"include": [
".js$",
".css$",
".card.png$"
],
"mode": "all"
}
}
.parcelrc 전체 내용
{
"extends": [
"@parcel/config-default"
],
"reporters": [
"...",
"parcel-reporter-static-files-copy"
],
"namers": [
"parcel-namer-hashless"
]
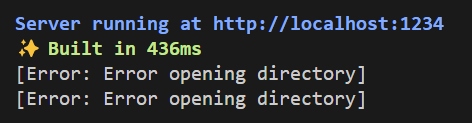
}[Error : Error opening directory] 에러가 발생한다면....
경로에 한글이 들어가면 번들링시 에러가 발생한다.
V1의 경우는 괜찮았는데 V2에서는 한글 호환성에 문제가 있는듯...
폴더명은 모두 영어로 하자.

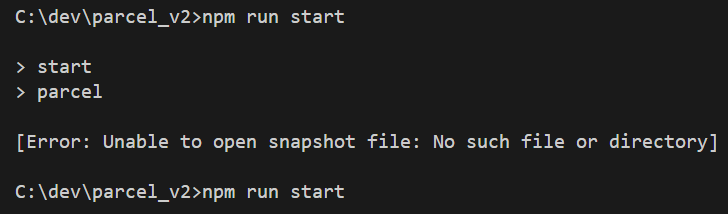
[Error: Unable to open snapshot file: No such file or directory] 에러가 발생한다면...
Parcel 캐쉬의 문제다.
.parcel-cache 폴더를 지우고 다시 번들링하면 된다.

'프로그래밍 > 개발 일기' 카테고리의 다른 글
| PNG to base64 (0) | 2025.01.06 |
|---|---|
| 채용 담당자로서 서류 전형 불합격 처리하는 이유 (0) | 2024.10.09 |
| [에러] 이 시스템에서 스크립트를 실행할 수 없으므로... (0) | 2024.09.11 |
| 로컬 서버에서 스파인 플레이어 실행하기 (0) | 2024.08.22 |
| [서적 구입] 개발자가 영어도 잘해야 하나요? (0) | 2024.07.06 |




