
[Phaser] 트윈(Tween) 사용하기
천둥상어
·2025. 1. 30. 11:31

Phaser는 자체적인 트위너를 제공한다.
트위너는 기본적으로 사용법은 유사하지만 라이브러리나 엔진에 따라서
약간의 차이가 있다.
여기서의 설명은 Phaser 트위너 사용을 위한 기초적인 방법이다.
좀 더 다양한 케이스는 레퍼런스를 참고한다.
https://phaser.io/examples/v3.85.0/tweens
Phaser - A fast, fun and free open source HTML5 game framework
Desktop and Mobile HTML5 game framework. A fast, free and fun open source framework for Canvas and WebGL powered browser games.
phaser.io
기본적인 트윈 방법
1초 동안 토끼를 x좌표 1000의 위치로 이동시킨다.

this.tweens.add({ targets: this.rabit_0, duration: 1000, x: 1000 });
시작과 끝에 이벤트 주기
트윈이 시작되는 순간 ‘시작’이 출력되고 종료되는 순간 ‘종료’가 출력된다.

this.tweens.add({
targets: this.rabit_0,
duration: 1000,
x: 1000,
onStart: () => {
console.log('시작');
},
onComplete: () => {
console.log('종료');
},
});
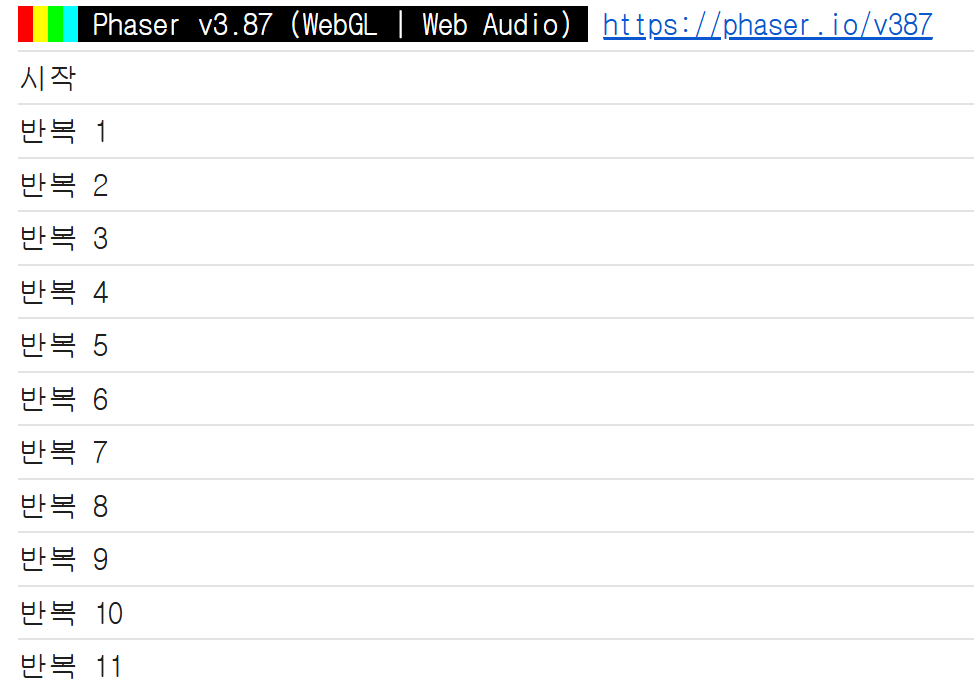
Repeat 값 적용시 반복과 이벤트 주기
repeat 속성을 이용해서 동일한 작업을 반복 할 수 있다.
repeat값 3을 적용하면 3번 반복하지만 '시작'과'종료'는 1번씩만 찍히게 된다.
onRepeat 이벤트는 반복이 시작되는 순간 호출된다.

let repeat = 1;
this.tweens.add({
targets: this.rabit_0,
duration: 1000,
x: 1000,
repeat: 3,
onStart: () => {
console.log('시작');
},
onRepeat: () => {
console.log(`반복 ${repeat}`);
repeat++;
},
onComplete: () => {
console.log('종료');
},
});
Repeat 값이 -1인 경우
위 코드에서 repeat 값이 -1로 바꾸면 계속 반복하게 된다.
onComplete는 콜을 받지 못하게 되고 '종료'는 찍히지 않는다.

let repeat = 1;
this.tweens.add({
targets: this.rabit_0,
duration: 1000,
x: 1000,
repeat: -1,
onStart: () => {
console.log('시작');
},
onRepeat: () => {
console.log(`반복 ${repeat}`);
repeat++;
},
onComplete: () => {
console.log('종료');
},
});
복수의 대상에 같은 트윈을 적용할 수 있다.
targets 에는 배열로 복수 적용할 수 있다.
즉 동일한 효과를 복수의 대상에 적용시, 하나의 트윈만 사용하면 된다.

this.tweens.add({
targets: [this.rabit_0, this.rabit_1],
duration: 1000,
x: 1000,
});
순차적인 트윈 작업은 체이닝을 사용한다.
트윈을 적용할 때 하나의 트윈을 만들고
종료 시점에그 다음 트윈을 적용하는 것은 비효율적이다.
Phaser 트윈은 체이닝을 지원한다.
트윈을 배열화하여 순차적으로 실행할 수 있다.

this.tweens.chain({
targets: this.rabit_0,
tweens: [
{ duration: 1000, x: 1000 },
{ duration: 1200, x: 280 },
],
});
타겟은 중간에 바꿀수 있다.
코드상 체이닝은 처음 지정한 타겟에만 줄 수 있는 것처럼 보인다.
하지만 중간에 타켓을 바꿔도 상관 없다.

this.tweens.chain({
targets: this.rabit_0,
tweens: [
{ duration: 1000, x: 1000 },
{ targets: this.rabit_1, duration: 1200, x: 280 },
],
});
체이닝에서 트윈별로 이벤트와 리핏도 가능하다.
동일하게 리핏 수만큼 반복하고 다음 트윈이 실행되며
repeat 값이 -1 이면 빠져나오지 못하고 배열의 두번째 트윈은 동작하지 않는다.

let repeat = 1;
this.tweens.chain({
targets: this.rabit_0,
tweens: [
{
duration: 1000,
x: 1000,
repeat: 3,
onStart: () => {
console.log('시작 0');
},
onRepeat: () => {
console.log(`반복 ${repeat}`);
repeat++;
},
onComplete: () => {
console.log('종료 0');
},
},
{
duration: 1200,
x: 280,
onStart: () => {
console.log('시작 1');
},
onComplete: () => {
console.log('종료 1');
},
},
],
});
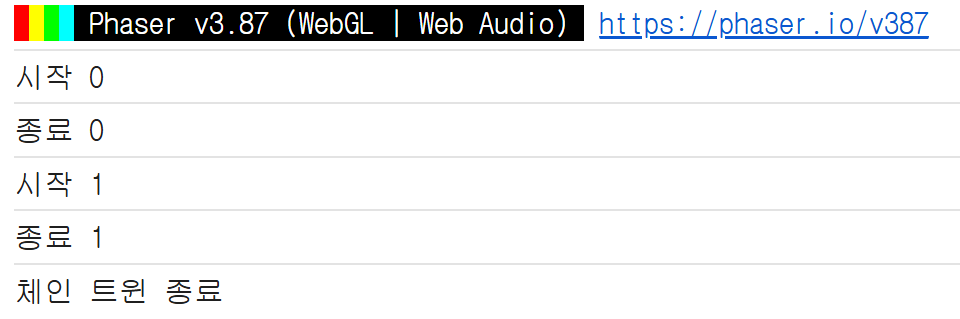
체이닝시 모든 트윈이 끝나는 시점의 이벤트 호출이 가능하다.
단, 트윈이 시작되는 이벤트는 적용되지 않는다.
이런 경우는 0번째 배열 트윈의 onStart에서 처리 한다.


this.tweens.chain({
targets: this.rabit_0,
onStart: () => {
console.log('체인 트윈 시작');
},
onComplete: () => {
console.log('체인 트윈 종료');
},
tweens: [
{
duration: 1000,
x: 1000,
onStart: () => {
console.log('시작 0');
},
onComplete: () => {
console.log('종료 0');
},
},
{
duration: 1200,
x: 280,
onStart: () => {
console.log('시작 1');
},
onComplete: () => {
console.log('종료 1');
},
},
],
});
트윈은 killTweensOf(대상)로 삭제 한다.
트윈이 삭제되면 대상은 트윈이 진행된 상태에서 멈추게 된다.

this.tweens.add({ targets: this.rabit_0, duration: 1000, x: 1000 });
// 0.5초 후에 this.rabit_0에 적용된 트윈 삭제.
this.time.delayedCall(500, () => {
console.log('트윈 삭제');
this.tweens.killTweensOf(this.rabit_0);
});
대상이 트윈중인지는 getTweensOf(대상)으로 확인한다.
getTweensOf는 대상에게 적용된 트윈을 배열로 반환한다.
트윈이 끝나면 해당 배열에서 삭제되므로, 배열의 길이가 0이라면
진행중인 트윈이 없는 것으로 볼 수 있다.
const tweens = this.tweens.getTweensOf(this.rabit_0);
console.log(tweens.length);
if (tweens.length > 0) {
console.log('트윈 적용중');
}
트윈 속성은 목표값이 아닌 시작값도 설정 할 수 있다.
지금까지 예제는 토끼를 화면 중심에서 x좌표 1000까지 이동시키고 있다.
from과 to로 시작값과 목표값을 설정하면 0부터 이동하게 할 수 있다.

this.tweens.add({
targets: this.rabit_0,
duration: 1000,
x: {from:0, to:1000},
});
Ease 값으로 쉽게 물리적인 움직이 구현이 가능하다.
똑같은 시간으로 똑같은 거리를 움직이더라도,
어떤 ease 값을 적용하냐에 따라 전혀 다른 모션이 구현된다.
https://phaser.io/examples/v3.85.0/tweens/eases/view/ease-equations
Phaser - A fast, fun and free open source HTML5 game framework
Desktop and Mobile HTML5 game framework. A fast, free and fun open source framework for Canvas and WebGL powered browser games.
phaser.io
this.tweens.add({
targets: this.rabit_0,
duration: 1000,
x: 1000,
ease:'Quad.easeOut'
});
this.tweens.add({
targets: this.rabit_1,
duration: 1000,
x: 1000,
ease:'Strong.easeInOut'
});'프로그래밍 > Phaser' 카테고리의 다른 글
| [Phaser] Scene이 아닌 곳에서 UPDATE 처리 (0) | 2025.03.15 |
|---|


