VSC 확장 TODO Highlight 주석 사용 방법
천둥상어
·2024. 3. 2. 10:02

주석 강조의 필요성
코드를 작성하다 보면 주석을 많이 사용하게 된다.
이때 너무 길게 쓰면 공간을 많이 차지해 오히려 코드의 가독성이 떨어진다.
그렇다고 간결하게 쓰면 나중에 내가 달아놓은 주석임에도 이해 안 될 때가 있다.
그래서 주석은 간결하면서도 목적성을 정확히 알 수 있도록 작성하는 게 좋다.
간단한 방법은 주석에도 코드처럼 특정 단어에 하이라이팅을 적용하는 것이다.
VSC 확장 프로그램에는 TODO Highlight가 있는데 이를 설치하면 쉽게
주석에 하이라이팅 적용이 가능하다.
TODO Highlight 설치 후 적용
TODO Highlight를 설치하면 기본적으로 TODO: FIXME: 가 하이라이팅 된다.
export default class TestHighLight {
constructor() {
this.testFnc(0);
}
/**
* TODO: 클래스화 할것
* FIXME: 변수명 변경
* 인티저 1증가
* @param {number} $n
* @return {number} $n + 1
*/
testFnc($n) {
return $n + 1;
}
}
VSC 화면

커스텀 방법
개발자 입장에서 주석은 TODO: FIXME: 말고도 다양한 경우가 필요하다.
VSC의 setting.json에 추가 편집해서 쉽게 하이라이팅이 필요한 주석 문장을 추가할 수 있다.
setting.json 파일은 아래 순서로 열 수 있다.
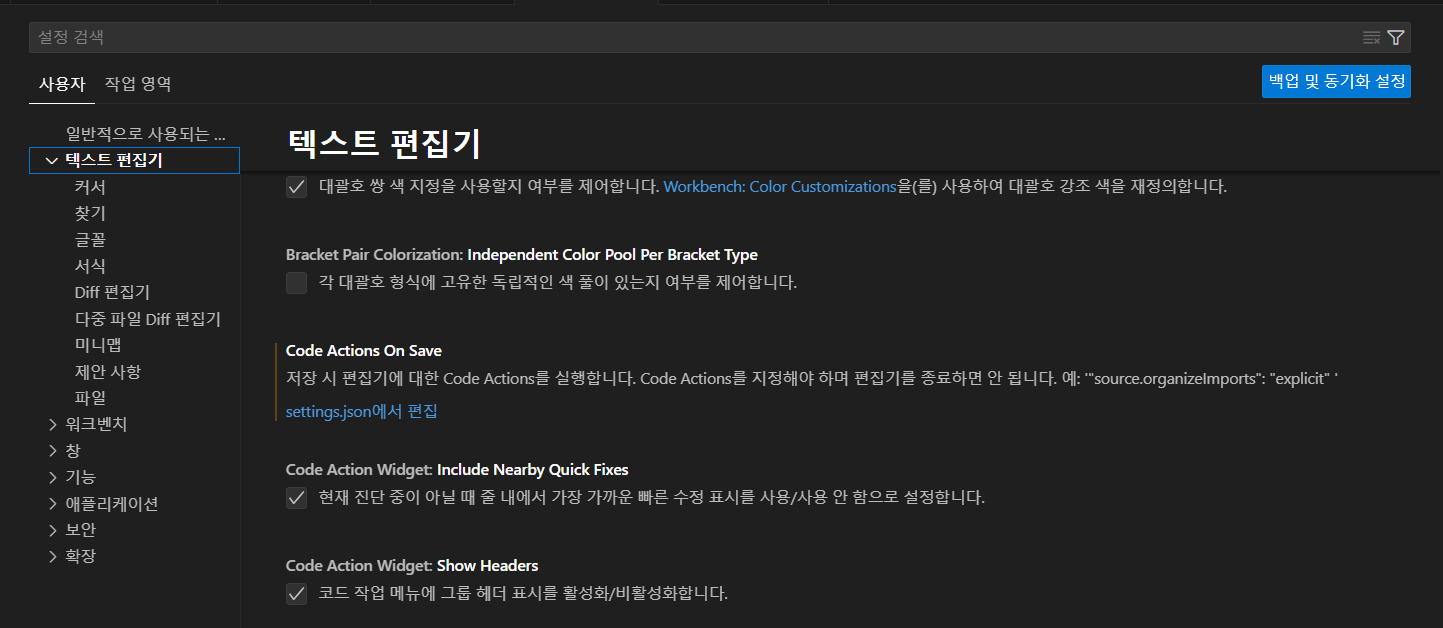
[File / 파일] - [Preferences / 기본 설정] - [settings / 설정] - [Text Editor / 텍스트 편집기] - setting.json 편집

settings.json
TODO Highlight에 주석으로 사용할 키워드를 keywords 배열에 추가하면 된다.
그 외 inEnable 과 isCaseSensitive가 있는데 용도는 다음과 같다.
- isEnable
강조 표시를 전환한다. 기본값은 true이며. TODO Highlight 효과의 온/오프로 보며 된다. - isCaseSensitive
키워드의 대소문자를 구분 여부이다.
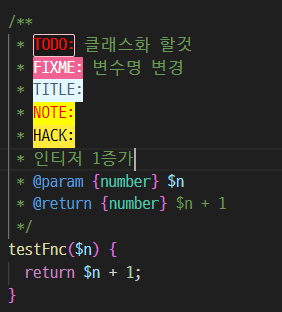
아래와 같이 추가하고 코드의 주석을 보면 기존의 키워드와 새로 추가된 키워드의 색상을 확인할 수 있다.
"todohighlight.isEnable": true,
"todohighlight.isCaseSensitive": true,
"todohighlight.keywords": [
{
"text": "NOTE:",
"color": "#ff0000",
"backgroundColor": "yellow",
"overviewRulerColor": "grey"
},
{
"text": "HACK:",
"color": "#000",
"isWholeLine": false
},
{
"text": "TODO:",
"color": "red",
"border": "1px solid pink",
"borderRadius": "2px",
"backgroundColor": "rgba(0,0,0,.2)",
"padding": "2px",
"overviewRulerColor": "green",
"isWholeLine": false
},
{
"text": "TITLE:",
"color": "#466376",
"backgroundColor": "#E3F8FF",
"overviewRulerColor": "white"
}
],
VSC 화면

모든 코드에 내가 달아놓은 주석 키워드 확인 ( List highlighted annotations )
개발 규모가 커지면 코드 여기저기에 내가 사용한 키워드 주석이 산재할 것이다.
사용된 모든 키워드와 키워드별 목록을 볼 수 있는 방법이 있는데
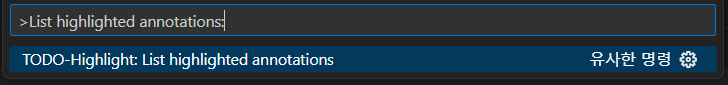
명령창에서 List highlighted annotations 을 입력하면 된다.
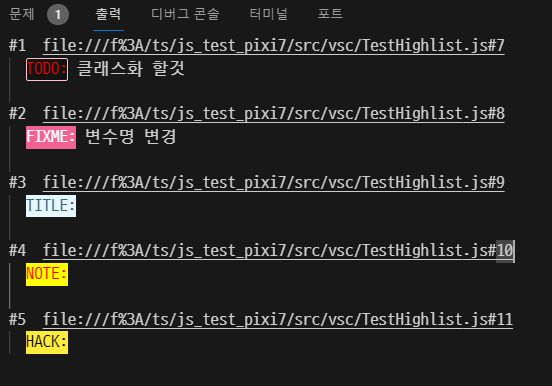
출력창에서 파일 위치와 키워드를 확인할 수 있다.

출력창