
각도계
천둥상어
·2024. 5. 28. 20:02
반응형
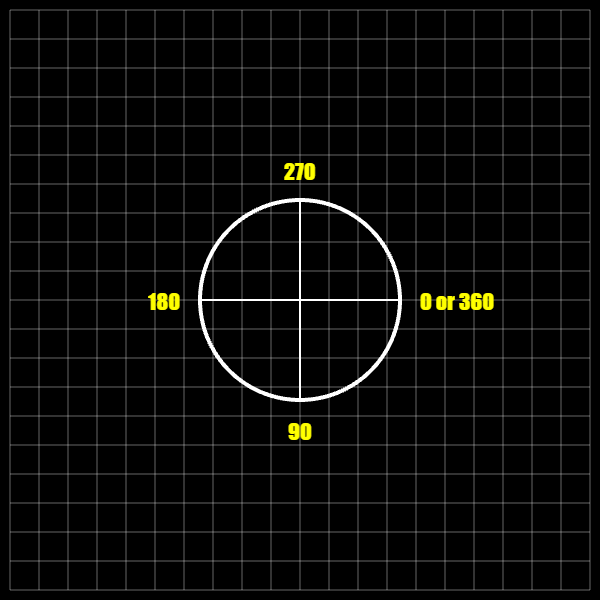
프로그래밍의 각도계

프로그래밍에서 각도는 3시를 0도로 하여 오른쪽 방향으로 증가한다.
더 설명을 하자면...
각도가 증가하면 시계 방향으로 각이 생성되고
감소하면 반시계 방향으로 각이 생성된다.
호를 그려서 확인해 보자.
호는 시작 각도에서 끝나는 각으로 시계방향으로 그리도록 한다.
그래픽 라이브러리는 Pixi.js를 사용했다.
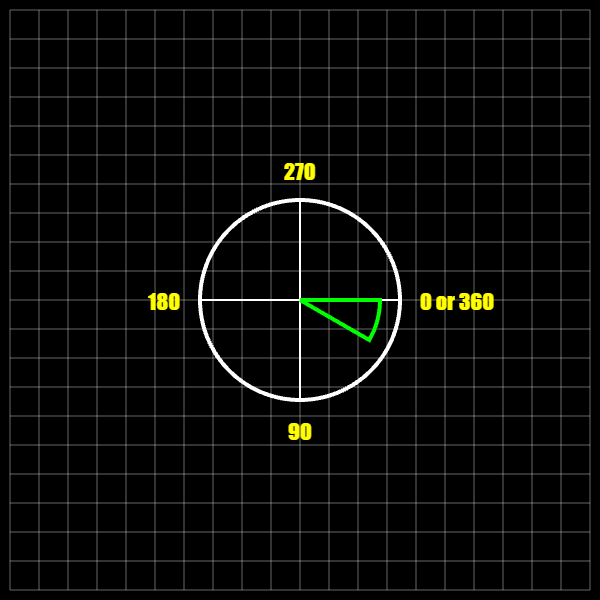
0도에서 시작해서 30도로 호를 그리면 아래와 같이 그려진다.
// 도를 라디안으로 변환
degreesToRadians($degrees) {
const radians = ($degrees * Math.PI) / 180;
console.log(radians);
return radians;
}
// 호 그리기
drawArc() {
const gpArc = new PIXI.Graphics();
//시작 각도
const stAngle = this.degreesToRadians(0);
// 종료 각도
const edAngle = this.degreesToRadians(30);
// 캔버스 크기 600x600 의 중점에서 반지름 80의 호를 그린다.
gpArc.lineStyle(4, 0x00ff00);
gpArc.moveTo(300, 300);
gpArc.arc(300, 300, 80, stAngle, edAngle);
gpArc.lineTo(300, 300);
this.addChild(gpArc);
}

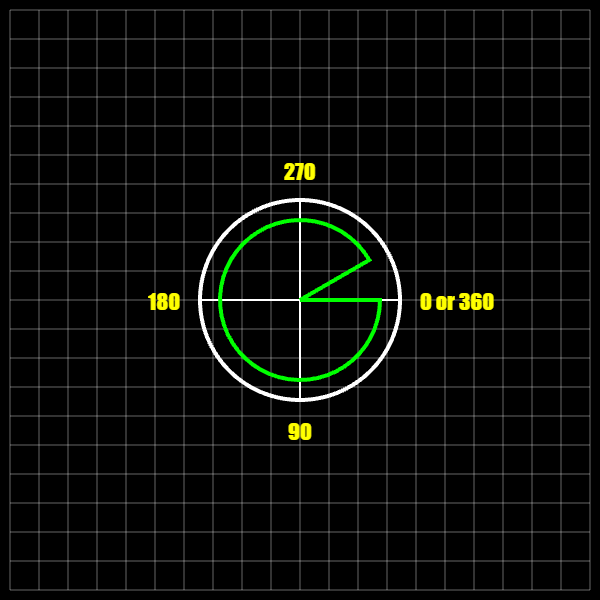
그렇다면 0도에서 -30도로 호를 그린다면 어떻게 될까?
-30도는 330도와 같으므로 0도에서 330도까지 호가 그려진다.
// 도를 라디안으로 변환
degreesToRadians($degrees) {
const radians = ($degrees * Math.PI) / 180;
console.log(radians);
return radians;
}
// 호 그리기
drawArc() {
const gpArc = new PIXI.Graphics();
//시작 각도
const stAngle = this.degreesToRadians(0);
// 종료 각도
const edAngle = this.degreesToRadians(-30);
// 캔버스 크기 600x600 의 중점에서 반지름 80의 호를 그린다.
gpArc.lineStyle(4, 0x00ff00);
gpArc.moveTo(300, 300);
gpArc.arc(300, 300, 80, stAngle, edAngle);
gpArc.lineTo(300, 300);
this.addChild(gpArc);
}

반응형





