
PIXI-ANIMATE 환경 설정
천둥상어
·2024. 1. 17. 06:00

PIXI ANIMATE ?
PIXI ANIMATE는 애니메이트 CC(플래시)로 만든 애니메이션을
PixiJS 기반에서 사용할 수 있게 해주는 라이브러리다.
해당 라이브러리를 설치한다고 해서
swf를 읽어들일 수 있는 건 아니며,
애니메이트 CC에서 Pixi 기반으로 JS로 내보내야 한다.
하지만 애니메이트CC의 그래픽 라이브러리는 CreateJS 이므로
애니메이트에서 바로 PixiJS 기반으로 리소스를 뽑을 수는 없다.
사용하기 위해서는 애니메이트CC에
관련 플러그인을 설치해야 한다.
Creative Cloude를 통한 PixiAnimate 플러그인 설치
플러그인은 Creative Cloude에서 설치할수 있다.
[열기] 버튼 옆에 있는 [말 줄임표]를 눌러서
[플러그인 관리]를 선택한다.

플러그인 관리 화면으로 들어가면
PixiAnimate 플러그인이 있다.
[설치] 를 클릭해서 진행한다.

플러그인이 설치 후 애니메이트 실행하면
새 문서에 [PixiAnimate]가 추가된다.
이제 PixiAnimate를 선택해서 새 문서를 시작한다.

애니메이트 CC의 제작 환경 설정에서 자신의 환경에 맞게 설정한다.
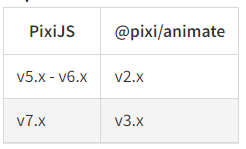
플러그인에서 지원하는 PixiJS의 최대 버전 6이다.
라이브러리는 PixiJS 7까지 업데이트가 되었다. (2024-01 기준)
PixiJS 7을 사용한다면 일단 2.0으로 퍼블리싱 하면 된다.

ElectronJS 설치
만약 이 상태에서 퍼블리싱을 시도하면 에러가 발생한다.
퍼블리싱을 하기 위해서는 ElectronJS가 설치되어 있어야 하며,
좋으나 싫으나 NodeJS를 설치해야 한다.
NodeJS를 설치후 git bash나 VSC 터미널에서 ElectronJS를 설치한다.
ElectronJS는 자바스크립트 기반의 데스크탑 앱을 만들수 있는 프레임 워크다.
플래시의 AIR를 생각하면 된다.
npm install -g electron gulp-cli
파일 및 폴더
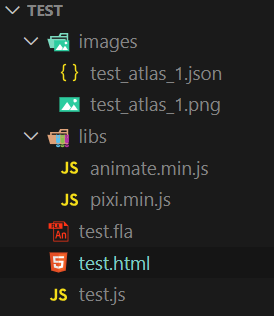
퍼블리싱이 성공하면 파일과 폴더는 아래와 같이 나온다.
libs 폴더에 있는 js 파일들은 cdn 방식으로 가져오는 라이브러리 파일이다.
NodeJS 기반으로 작업한다면 해당 파일들은 필요가 없다.
NodeJS 기반에서 사용한다면 images 폴더에 있는 json과 png 파일만 가져가고
PixiJS 와 PixiAnimate 라이브러리는 따로 설치하면 된다.

Pixi Animate 설치
Pixi Animate는 다음과 같이 설치 한다.
npm install @pixi/animate현재 PixiJS 7기준으로 3.x 버전까지 업데이트가 되었다.
https://www.npmjs.com/package/@pixi/animate
@pixi/animate
PIXI plugin for the PixiAnimate Extension. Latest version: 3.0.1, last published: 3 months ago. Start using @pixi/animate in your project by running `npm i @pixi/animate`. There are 2 other projects in the npm registry using @pixi/animate.
www.npmjs.com
PixiJS 7를 사용한다면 버전은 3.x 이상으로 설치해야 한다.

여기까지 진행했다면 NodeJS 기반에서
Pixi Animaite 사용을 위한 환경 설정은 끝났다.
'프로그래밍 > Pixi.js7' 카테고리의 다른 글
| PIXI.AnimatedSprite #2 애니메이션 이벤트 (0) | 2024.03.02 |
|---|---|
| PIXI.AnimatedSprite #1 애니메이션 재생 (0) | 2024.02.18 |
| PIXI.Assets 로드된 이미지에서 특정 영역만 렌더링하기 (1) | 2024.02.14 |
| PIXI.Assets 리소스 불러오기 (4) | 2024.02.05 |
| Pixi.js 텍스트 렌더링 (0) | 2024.01.08 |





