
PIXI.Assets 로드된 이미지에서 특정 영역만 렌더링하기
천둥상어
·2024. 2. 14. 00:17
반응형

이미지 리소스는 여러장을 로드하기 보다는
여러 이미지를 하나의 이미지로 합쳐서 사용하는 것이
성능 및 유지보수 측면에서 효과적이다.
대표적인 이런 방식을 스프라이트 시트(sprite sheet)
또는 텍스처 아틀라스(texture atlas)라고 한다.
이 방식은 보통 JSON 파일에
이미지의 위치, 크기 정보를 가지고 있어서
색인으로 편리하게 각 이미지를 렌더링 할 수 있다.
하지만 항상 위 방식대로 작업 환경이 되는건 아니다.
개발자는 이미지에서 직접 각 부분을 가져다 써야 되는 경우도 있다.
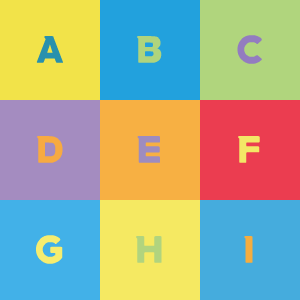
아래 abc_tile.png 이미지는 300x300 크기에
각 알파벳 영역은 100x100 크기다.
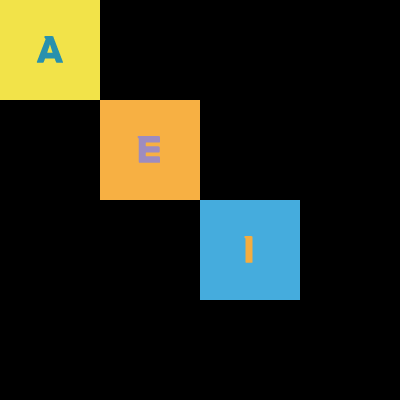
이 이미지에서 A, E, I 부분만 따로 렌더링을 해본다.

baseTexture
로드된 텍스처에는 baseTexture 라는 텍스처의 기본 정보를 나타내는 객체가 있다.
이 객체는 실제 텍스처 데이터를 담고 있다.
로드된 텍스처의 baseTexture를 정보를 가져와서 해당 좌표와 크기를 가져오면
쉽게 그 부분만 텍스처로 다시 만들어서 사용할 수 있다.
import * as PIXI from "pixi.js";
export default class Exam extends PIXI.Container {
constructor() {
super();
this.init();
}
async init() {
await PIXI.Assets.load({alias:'abc_tile', src:'resource/textures/abc_tile.png'});
const baseTexture = PIXI.Assets.cache.get('abc_tile').baseTexture;
const texture_A = new PIXI.Texture(baseTexture, new PIXI.Rectangle(0, 0, 100, 100));
const texture_E = new PIXI.Texture(baseTexture, new PIXI.Rectangle(100, 100, 100, 100));
const texture_I = new PIXI.Texture(baseTexture, new PIXI.Rectangle(200, 200, 100, 100));
const spr_A = new PIXI.Sprite();
spr_A.texture = texture_A;
spr_A.position.set(0,0);
this.addChild(spr_A);
const spr_E = new PIXI.Sprite();
spr_E.texture = texture_E;
spr_E.position.set(100,100);
this.addChild(spr_E);
const spr_I = new PIXI.Sprite();
spr_I.texture = texture_I;
spr_I.position.set(200,200);
this.addChild(spr_I);
}
}
실행 결과

반응형
'프로그래밍 > Pixi.js7' 카테고리의 다른 글
| PIXI.AnimatedSprite #2 애니메이션 이벤트 (0) | 2024.03.02 |
|---|---|
| PIXI.AnimatedSprite #1 애니메이션 재생 (0) | 2024.02.18 |
| PIXI.Assets 리소스 불러오기 (4) | 2024.02.05 |
| PIXI-ANIMATE 환경 설정 (0) | 2024.01.17 |
| Pixi.js 텍스트 렌더링 (0) | 2024.01.08 |





