
pixi-sound 사용하기
천둥상어
·2024. 3. 27. 22:54

Pixi.js는 그래픽 라이브러리다.
그래서 사운드를 제어하는 기능은 지원하지 않는다.
그렇다고 사운드를 다른 라이브러리나 바닐라.js로 관리하기엔
여러모로 불편하다.
다행히 pixi-sound 라이브러리를 설치하면 pixi.js 기반에서 리소스로서
사운드 제어가 가능하다.
설치
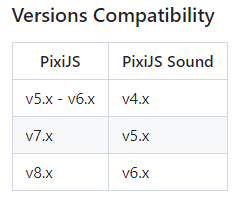
pixi.js는 버전에 따라서 리소스 관리나 메서드가 다른점이 있다.
그래서 사용하는 버전에 맞게 pixi-sound도 설치 해줘야 한다.
글을 작성하는 지금 pixi.js는 8버전까지 나왔지만
최근 진행한 업무는 pixi.js 7버전으로 하고 있기에 v5.x 버전으로 설치해 줬다.
npm i @pixi/sound@5.2.2
사용 방법
기본 방법
사용 방법은 어렵지 않다.
add() 메서드로 색인과 경로를 등록하고,
play() 메서드로 등록한 색인을 넘겨주면 사운드가 재생된다.
import 하는 sound는 전역 객체이므로,
sound 객체에 계속 등록하고 원하는 곳에서 재생할 수 있다.
// 임포트
import { sound } from '@pixi/sound';
// 초기화 (pixi 앱 진입 시점에서 한번만 호출)
sound.init();
// 등록
sound.add('tik', 'resource/sound/tik.mp3');
// 재생
sound.play('tik');
매니페스트에 등록하여 캐싱해서 재생하기
pixi-sound는 사운드 파일도 리소스로 관리할 수 있게 해준다.
당연히 Pixi.Asset의 매니페스트에 등록하고 캐싱이 가능하다.
매니페스트에 등록 및 캐싱하는 방법은 아래 글에서 확인
PIXI.Assets 리소스 불러오기
개발을 하다 보면 외부에서 리소스들을 불러와야 하는 경우가 있다. 방법은 순수 자바스크립트로 구현할 수도 있고, 로더 라이브러리를 사용할 수도 있다. 이때 순수 자바스크립트로 구현한다
chowonpapa.tistory.com
import { sound } from '@pixi/sound';
const manifest = {
bundles: [
{
name: 'common_sound',
assets: [
{ alias: 'signal_1', src: 'resource/sound/signal_1.mp3' },
{ alias: 'signal_3', src: 'resource/sound/signal_3.mp3' },
{ alias: 'signal_4', src: 'resource/sound/signal_4.mp3' },
],
},
],
};
PIXI.Assets.loadBundle('common_sound');
sound.play('signal_3');
재생 종료 시점 이벤트
개발을 하다 보면 사운드 재생이 끝나는 시점에 그 다음 작업을 실행해야 하는 경우가 있다.
pixi.js 7버전에서는 다음과 같이 사용한다.
const snd = sound.play('signal_1', () => {
console.log('다음 해야 할일')
});
'프로그래밍 > Pixi.js7' 카테고리의 다른 글
| PIXI.Graphics GPU 최적화 (0) | 2024.03.19 |
|---|---|
| PIXI.AnimatedSprite #2 애니메이션 이벤트 (0) | 2024.03.02 |
| PIXI.AnimatedSprite #1 애니메이션 재생 (0) | 2024.02.18 |
| PIXI.Assets 로드된 이미지에서 특정 영역만 렌더링하기 (1) | 2024.02.14 |
| PIXI.Assets 리소스 불러오기 (4) | 2024.02.05 |





